
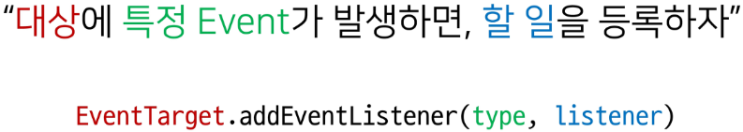
JavaScript 심화 0.2.1 Event Event object 네트워크 활동이나 사용자와의 상호작용 같은 사건의 발생을 알리기 위한 객체 DOM 요소는 Event를 받고 받은 Event를 처리할 수 있다. Event 처리는 주로 addEventListener()라는 Event 처리기(Event handler)를 사용해 다양한 html 요소를 부착하게 된다. Event 발생 마우스를 클릭하거나 키보드를 누르는 등 사용자 행동으로 발생할 수도 있고 특정 메서드를 호출하여 프로그래밍적으로도 만들어 낼 수 있다. Event handler - addEventListener() EventTarget.addEventListener(type, listener[, options]) 지정한 Event가 대상에 전달될 때마다 호출할 함수를 설정 Event를 지원하는 모든 객체(Element, Document, Window 등)를 대상(EventTarget)으로 지정 가능하다. event.targ...
#Event
#frontend
#JavaScript
#lodash
#this
원문링크 : 0.2 JavaScript 심화



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티