
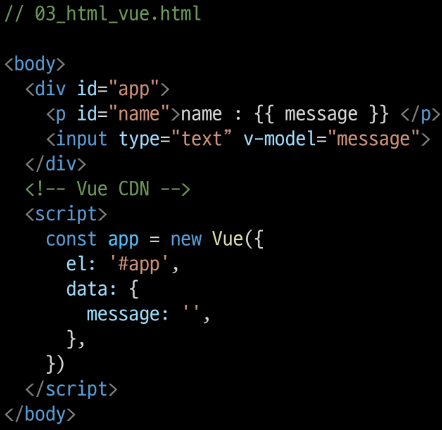
Vue CDN 0.2.1 Vue를 사용하는 이유 Why Vue Vue 구조는 매우 직관적이다. FE Framework를 빠르고 쉽게 학습하고 활용 가능하다. Vue CDN Vue로 작업을 시작하기 위하여 CDN을 가져와야 한다. 사용 방법 Vue2 공식 문서에 접속 Get Started Installation Development version CDN 복사 후 이용 Vue로 코드 작성하기 Vue CDN 가져오기 Vue instance 생성 Vue instance 1개의 Object 정해진 속성명을 가진 Object el, data 설정 data에 관리할 속성 정의 선언적 렌더링 {{ }} Vue data를 화면에 렌더링 input tag에 v-model 작성 input에 값 입력 -> Vue data 반영 Vue data -> Dom 반영 Dev Tools 확인 Vue devtools에서 data 변경 > DOM 반영 눈에 보이는 화면을 조작하는 것이 아닌 Vue가 가진 data를 ...
#data
#el
#instance
#methods
#MVVM
#Vue사용이유
#생성자함수
원문링크 : 0.2 Vue CDN (기초)





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티