
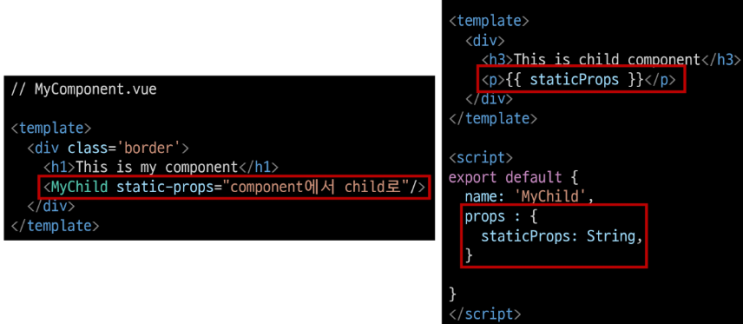
Vue CLI 0.3.1 Pass Props & Emit Events Data in components pass props & emit event 부모 => 자식으로의 데이터의 흐름 pass props의 방식 자식 => 부모로의 데이터의 흐름 emit event의 방식 Pass Props 요소의 속성(property)을 사용하여 데이터 전달 props는 부모(상위) 컴포넌트의 정보를 전달하기 위한 사용자 지정 특성 자식(하위) 컴포넌트는 props 옵션을 사용하여 수신하는 props를 명시적으로 선언해야 한다. 정적인 데이터를 전달하는 경우 static props라고 명시하기도 한다. 요소에 속성을 작성하듯이 사용 가능하여, prop-data-name='value'의 형태로 데이터를 전달 이때 속성의 키값은 kebab-case를 사용한다. Pass Props convention 부모에서 넘겨주는 props kebab-case HTML 속성명은 대소문자를 구분하지 않기 때문에 자식에서...
#convention
#DynamicProps
#EmitEvents
#PassProps
#단방향데이터
원문링크 : 0.3 Vue CLI


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티