
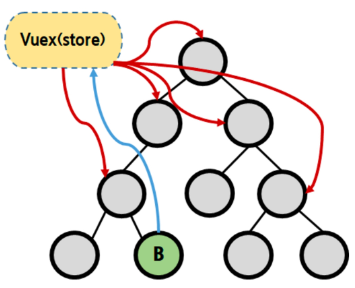
Vuex 0.1.1 Vuex state Management 상태(State)란 현재에 대한 정보(data) 상태 관리 각 component는 독립적이기 때문에 각각의 상태(data)를 가진다. 여러 개의 component가 같은 상태(data)를 유지할 필요가 있다. Pass Props & Emit Event 각 컴포넌트는 독립적으로 데이터를 관리 같은 데이터를 공유하고 있으므로 각 컴포넌트가 동일한 상태를 유지하고 있다. component의 중첩이 깊어지면 데이터 전달이 쉽지 않다. Centralized Store 중앙 저장소 (store)에 데이터를 모아서 상태 관리 각 component는 중앙 저장소의 데이터를 사용한다. component의 계층에 상관없이 중앙 저장소에 접근해서 데이터를 얻거나 변경할 수 있다. Vuex "state management pattern + Library" 생태 관리 패턴 + 라이브러리 중앙 저장소를 통해 상태 관리를 할 수 있도록 하는 라이브러리...
#Framework
#JavaScript
#Vue
#Vuex
원문링크 : 0.1 Vuex



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티