
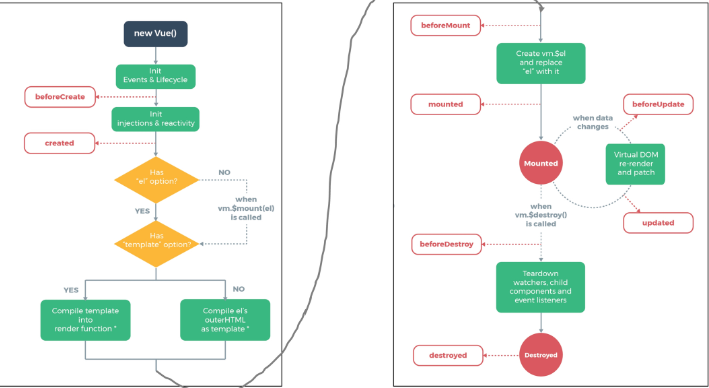
Vuex 0.2.1 Lifecycle Hooks Lifecycle Hooks 각 vue 인스턴스는 생성과 소멸의 과정 중 단계별 초기화 과정을 거친다. 각 단계가 트리거가 되어 특정 로직을 실행할 수 있다. beforeCreate Vue 인스턴스가 초기화 된 직후에 발생 컴포넌트가 DOM에 추가되기 전이라 this.$el, data, methods에 접근할 수 없다. created Vue instance가 생성된 후 호출된다. data, computed 등의 설정이 완료된 상태 서버에서 받은 데이터를 vue instance의 data에 할당하는 로직을 구현하기 적합하다. mount되지 않아 요소에 접근할 수 없다. DOM에 추가된 상태가 아니다. created 함수를 이용해 버튼을 누르지 않아도 강아지 사진을 가져오는 함수를 추가 beforeMount DOM에 부착하기 직전에 호출 가상 DOM이 생성되어 있으나 실제 DOM에 부착되지는 않은 상태 mounted Vue instance...
#LifecycleHooks
#LocalStorage
#Vuex
#VuexPersistedstate
원문링크 : 0.2 Vuex



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티