
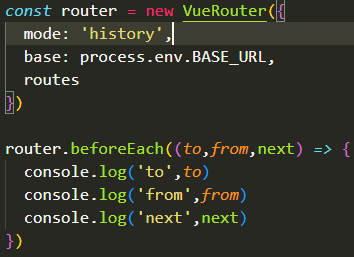
Vue Router 0.2.1 Navigation Guard 네비게이션 가드 Vue router를 통해 특정 URL에 접근할 때 다른 url로 redirect를 하거나 해당 URL로의 접근을 막는 방법 네비게이션 가드의 종류 전역 가드 애플리케이션 전역에서 동작 라우터 가드 특정 URL에서만 동작 컴포넌트 가드 라우터 컴포넌트 안에 정의 전역 가드 다른 url 주소로 이동할 때 항상 실행 router/index.js에 router.beforeEach()를 사용하여 설정 router 객체 아랫쪽에 작성한다. 콜백 함수의 값으로 3개의 인자를 받는다. to : 이동할 URL 정보가 담긴 Route 객체 from : 현재 URL 정보가 담긴 Route 객체 next : 지정한 URL로 이동하기 위해 호출하는 함수 콜백 함수 내부에서 반드시 한 번만 호출되어야 한다. 기본적으로 to에 해당하는 URL로 이동 URL이 변경되어 화면이 전환되기 전 router.beforeEach()가 호출된다...
#JavaScript
#NavigationGuard
#Vue
#네비게이션가드
원문링크 : 0.2 Vue Router



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티