
전체 코드 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <!-- React CDN --> <script crossorigin src="https://unpkg.com/react@18/umd/react.development.js" ></script> <script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" ></script> <!-- babel CDN --> <script src="https://unpkg.com/@babel/standalone/bab...
#JavaScript
#React
#State
#단위변환
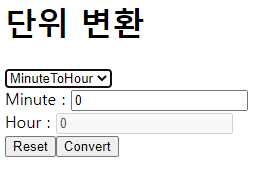
원문링크 : React - State를 이용한 단위 변환기 만들기

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티