
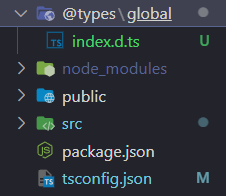
(1) @types/global/index.d.ts 생성 프로젝트 디렉토리 root레벨에 @types/global/index.d.ts 폴더 및 파일을 생성한다. (2) index.d.ts 작성 생성한 폴더에 .d.ts 형식의 파일을 하나 생성해준다. 필자는 index.d.ts라는 파일을 생성했다. 그 다음 안에 허용할 확장자를 적어준다. declare module "*.gif"; declare module "*.png"; (3) tsconfig.json tsconfig.json - compilerOptions 안에 밑의 내용을 작성해주자."typeRoots": ["./node_modules/@types", "@types"]...
React - typescript에서 파일 import에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
#img
#import
#React
#typescript
#타입스크립트
#파일
원문링크 : React - typescript에서 파일 import



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티