
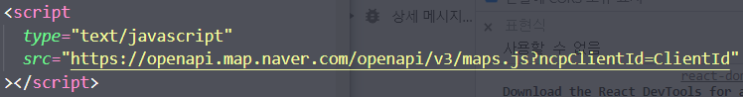
공식문서 NAVER Maps API v3 NAVER Maps API v3로 여러분의 지도를 만들어 보세요. 유용한 기술문서와 다양한 예제 코드를 제공합니다. navermaps.github.io 시작하기 1) NAVER CLOUD PLATFORM을 가입하고 API 사용요청을 한다. web domain 주소를 등록해야 사용할 수 있다. 2) index.html에 script를 넣는다. clientID는 발급받은 ClientID를 넣으면 된다. 3) Map을 띄울 컴포넌트를 만든다. React를 사용해 useRef로 div를 선택하였다. 4) 기본 마커 여러개 생성 단일 마커를 생성할려면 forEach문을 빼고 사용하면 된다. 5) 마커 위치 변경하는 방법 1. MarkerOptions의 position을 사용하여 마커 위치 변경 var markerOptions = { // 90도 위치(동쪽)에서 20미터만큼 이동 position: position.destinationPoint(90, 2...
#Map
#NaverMap
#React
#typescript
#네이버맵
#맵API
#타입스크립트
원문링크 : Naver map API (with react)





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티