
동작 과정 Loading - 데이터 로딩 Selecting-Binding - 코드 연동 Transform - 그래프의 색상, 축 등 설정 Transition - 클릭 등의 효과 지정 기본메서드 d3.select : 태그 하나 선택(Selecting) - querySelector와 유사 d3.selectAll : 태그 전체 선택(Selecting) - querySelectorAll과 유사 .data : 데이터 로딩 .enter : 태그가 데이터에 비해 부족하면 데이터의 수만큼 태그 생성(부족한 태그를 생성후 반환) .append : 새로운 태그 추가 .exit : 태그가 데이터에 비해 많다면 나머지 태그 반환, 주로 태그 속성 지정을 종료하고 아래 remove로 나머지 태그 제거하는 용도로 사용 .remove : 선택된 태그 제거 도형그리기 svg태그 안에서 circle, rect 등 다양한 도형 제공 g태그는 그룹화 하는 용도로 사용합니다. 여러개의 그래프를 그릴 경우 여러개의 g태...
#D3
#svg
#그래프
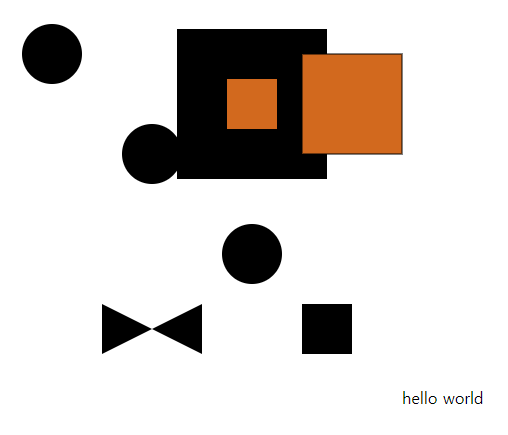
#기본도형
#도형그리기
원문링크 : D3의 개념과 도형 그리기


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티