
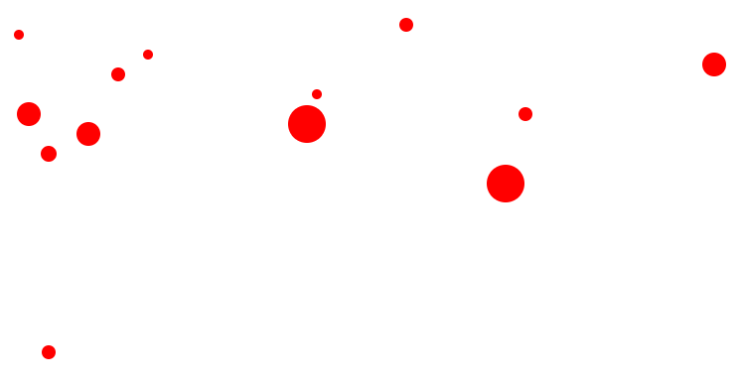
간단한 산점도 <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>D3</title> <script src="https://d3js.org/d3.v7.min.js"></script> </head> <body> <div class="canvas"></div> <script> // 코드의 복잡도를 올리지 않기 위해 아래와 같이 자동생성을 안한 것입니다. /* let sampleData = [] for (var i = 0; i < 1000; i++) { sampleData.push({ 'cx': Math.random() * 100, 'cy': Math.random() * 100, 'r': Math...
#D3
#enter
#exit
#그래프
#산점도
#산점도그래프
원문링크 : D3 - 산점도 그래프와 enter / exit





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티