
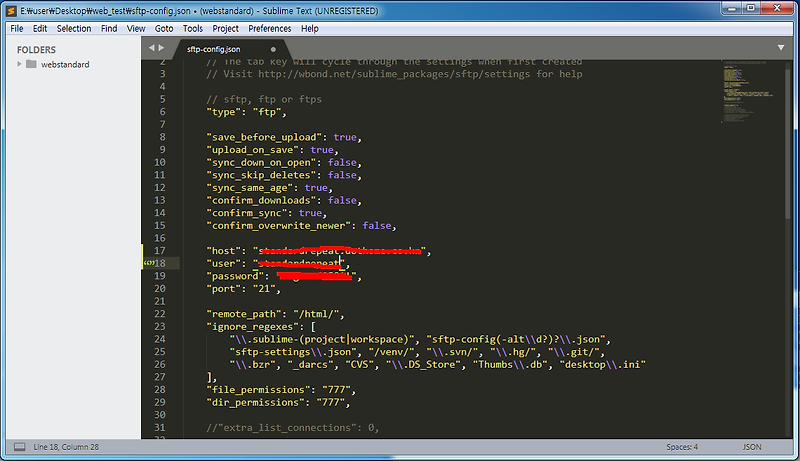
레이어 팝업과 윈도우 팝업을 만들어 봅니다. html <!-- 레이어 팝업 --> <div id="layer"> <img src="img/webstandard1.jpg" alt="레이어팝업"> <a href="#" class="close">닫기</a> </div> <!-- 윈도우 팝업 -->..
레이어 팝업과 윈도우 팝업 만드는 html과 css 그리고 스크립트에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : 레이어 팝업과 윈도우 팝업 만드는 html과 css 그리고 스크립트


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티