
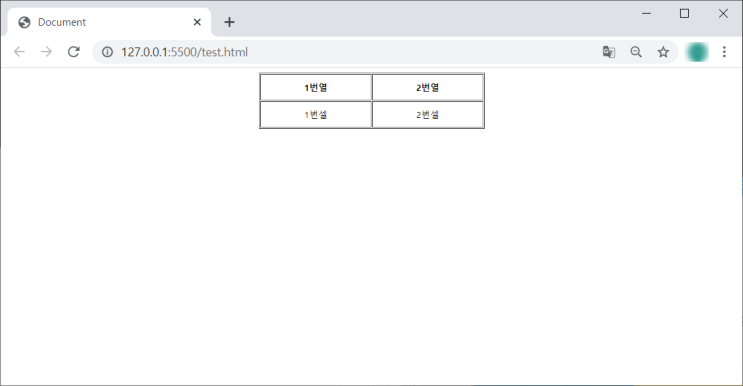
이미지 <img> <img src="이미지가 위치하는 주소 또는 파일경로(파일명)" alt="이미지를 대체할 문자"> 테이블 <table> 테이블 : 여러 종류의 데이터를 보기 좋게 정리한 표 ※<table> border : 테이블 테두리의 두께 설정 width : 테이블의 가로 폭 설정 height : 테이블의 세로 폭 설정 align : 테이블의 위치 설정 ※<tr> : 테이블의 층 구성 <th> : 각 열의 제목 나타냄 <td> : 테이블의 셀 나누기 width : 셀의 가로 폭 설정 height : 셀의 세로 폭 설정 align : 셀의 텍스트 위치 설정 colspan : 가로로 열 합치기 rowspan : 세로로 행 합치기 <table border="1" width="400" height="100" align="center"> <tr align="center"> <th>1번열</th> <th>2번열</th> </tr> <tr align="center"> <td>1번셀</td...
원문링크 : HTML (이미지,테이블,콜그룹,캡션/ 요소)

![[1월 20일] 인덕원 동편마을](https://mblogthumb-phinf.pstatic.net/MjAyMjAxMjFfMjIz/MDAxNjQyNzcwNjM5Nzkx.Q-QJLvey3ArEGUtXnYWHUTuQ7FjKcn_00MS-JNjocJ4g.bQSXW9W-uKugCsLvN2IjCAfc_KPvIDzr-hIbEo40EB8g.JPEG.alswjd9074/2.jpg?type=w2)



![[1월 9일] 성수동](https://mblogthumb-phinf.pstatic.net/MjAyMjAxMTZfMjcw/MDAxNjQyMzA5NjE4MjI0.pL2bbjCsJn5WbtALVdx2CQEiiURxv3P4QUbVMYFpTiIg.FRiSlPmRVLubgTq3NnZXWv0A7rSas1d5cBWulYuHgzMg.JPEG.alswjd9074/1.jpg?type=w2)

![[광교] 오늘의 초밥](https://mblogthumb-phinf.pstatic.net/MjAyMjAxMDNfMjk0/MDAxNjQxMTM3NjQ2ODQx.iwnrXkN5zV-F4axo_IUmjfbiFvVu6mPCk9x3TQczevkg.yOC92MQiYDWFs1MEZV-NKecm2uvAeofiYa_SuW8qULYg.JPEG.alswjd9074/KakaoTalk_20220103_002956573.jpg?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티