
비전공자인 나는 최근에 풀스택 개발자를 목표로 코딩을 공부하기 시작했다. 그 과정에서 HTML을 가장 먼저 만나게 되었다. HTML은 우리가 마주하는 모든 사이트의 뼈대를 구성하는 언어이다. 심지어 이 글도 HTML이다! 네이버 블로그에서 제공하는 블로그 입력기는 그저 HTML 코드를 작성할 줄 모르는 일반인들도 HTML을 작성할 수 있게 만들어주는 도구이다. 그렇기 때문에 나같은 코딩 초보들이 가장 먼저는 언어는 거의 HTML이다. 프론트엔드 개발 능력이 필요하다면 더욱이. 1. 태그를 열고 닫는법 먼저 태그를 열고 닫는법을 알아야 태그를 사용할 수 있다. HTML의 거의 모든 태그는, 태그를 열고 그 사이에 필요한 값들을 넣고 그다음 태그를 닫아 작동시킨다. 태그를 여는것은 어떤 태그를 사용할지를 정해서 중요하고, 태그를 닫는것은 어디까지 이 태그를 적용시킬 것인지를 정해서 중요하다. 우리가 마주하는 거의 모든 사이트에 존재하는 태그로 예를 들어 설명하자면, <head> 우리가 ...
#body태그
#코딩독학
#코딩
#자주쓰는html
#ul태그
#ol태그
#li태그
#HTML태그
#html문법
#html독학
#html기초
#HTML
#head태그
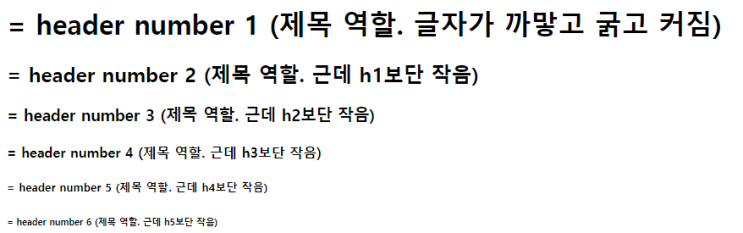
#h1태그
#코딩하는법
원문링크 : 초등학생도 비전공자도 코딩 독학 가능! 비전공자가 설명하는 HTML 태그 모음(1)


![[공유] 상상을 현실로 만들고 싶은 5명 모집합니다!](https://blogimgs.pstatic.net/nblog/mylog/post/og_default_image_160610.png)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티