
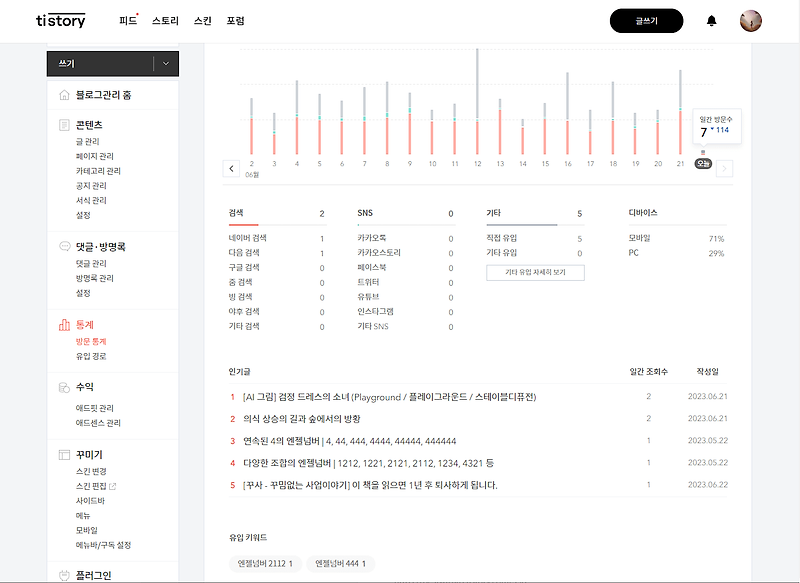
티스토리에서 PC와 모바일의 이미지 정렬을 각각 다르게 적용하는 방법에 대해 알아보겠습니다. 이런 방법도 있다는 걸 참고만 해주시면 될 것 같습니다. 태그와 태그는 보이지 않고, " 대괄호 부분만 보면 이렇습니다. {"originWidth":400, "originHeight":400, "style":"alignCenter", "filename":"girl.png"} 이 내용을 전부 주석으로 막은 다음, 기본 모드로 변경했다가 HTML로 변경하면, 이번엔 figure 태그와 img 태그가 보입니다. figure 태그만 보면 이렇습니다. 대괄호 안의 "style":"alignCenter"는 figure 태그의 data-ke-style="alignCenter" 부분이 변환된 것으로 보입니다. figure 태그..
원문링크 : 티스토리 이미지 정렬 PC와 모바일 다르게 적용


![[오라클 레퍼런스 함수] DBTIMEZONE - 데이터베이스의 시간대(time zone) 값을 반환 [오라클 레퍼런스 함수] DBTIMEZONE - 데이터베이스의 시간대(time zone) 값을 반환](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Ftistory_admin%2Fstatic%2Fimages%2FopenGraph%2Fopengraph.png)


![[Playground AI 그림] 녹색 눈의 엘프 [Playground AI 그림] 녹색 눈의 엘프](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FDSFl0%2FbtseTEPmXgU%2FBtwSvGNF0342YfcK5XuopK%2Fimg.png)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티