
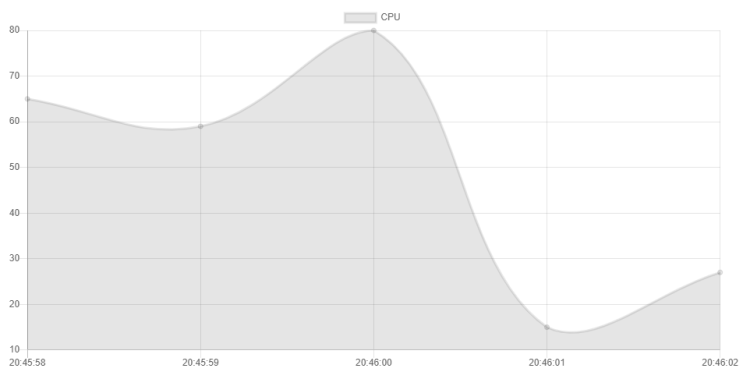
0. Chart.js란? Chart.js는 자바스크립트로 그래프와 차트를 그릴 수 있는 오픈소스 프로젝트이다. 기본적인 HTML과 자바스크립트 지식을 가지고 있으면 손쉽게 차트를 만들 수 있다. 여기에 올라오는 모든 코드들은 깃허브에 영어로 동시에 업로드된다. Chart.js : https://github.com/chartjs/Chart.js 블로그 코드 : https://github.com/Jennas-Lee/blog-posting-chart.js 1. 개발 준비 Chart.js는 Chart.js 깃허브 또는 CDN으로 사용이 가능하다. 필자는 다음의 CDN을 사용했다. <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/Chart.min.js" type="text/javascript"></script> 또한 Chart.js는 canvas 위에 그려진다. canvas를 하나 준비한다. <canvas id="chart" wi...
원문링크 : Chart.js chapter.1 - 사용 준비




![2020년도 지방기능경기대회 클라우드컴퓨팅 풀이 [3]](https://mblogthumb-phinf.pstatic.net/MjAyMTAxMjFfMjY1/MDAxNjExMjI2Nzk2NTgy.1ynNRL_-LbCV2C_b1C9uWLjTYh5_BN4h3XAT-mCdUfog.ZgjpPD2DWm4NZdxy0RCu9-tWSbDVCD715QSN2LI7vtog.PNG.bi0416/image.png?type=w2)

![2020년도 지방기능경기대회 클라우드컴퓨팅 풀이 [7]](https://mblogthumb-phinf.pstatic.net/MjAyMTAxMjdfMjg3/MDAxNjExNzA1OTgwNzk0.BGTVIx4J2jX2lEySVEfEuKBZpvosnR3vCHia8Ubd4a8g.ImBUkK-OFAzBB_hhiJNLevl7YJ2IvPjJ6a24EKKNMSog.PNG.bi0416/image.png?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티