
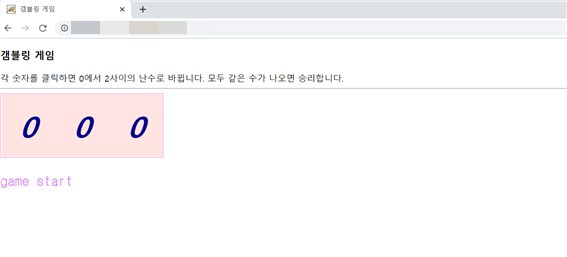
HTML5 + CSS3 + JavaScript로 배우는 웹 프로그래밍 - 377페이지 세 숫자 중에서 아무거나 먼저 클릭해본다 숫자가 000에서 100이 되었다 모두 같은 숫자가 아니라면 fail(click here to do again)이라는 문장이 뜬다 게임을 계속 실행하다가 세 숫자가 모두 같아지면 success(click here to do again) 문장이 뜬다 게임을 한 번 실행하고 p태그의 id가 res인 부분을 클릭하면(연보라색 글자가 있는 부분) restart가 화면에 출력된다 이제 게임을 다시 시작할 수 있다 <!-- 377페이지 갬블링 게임 --> <!DOCTYPE html> <html> <meta charset="UTF-8"> <!-- 한글이 깨지지 않도록 설정 --> <head> <title>갬블링 게임</title> <style> /* 배경색, 테두리, 너비, 높이 설정 */ table{ background-color: mistyrose; border: 1...
#CSS3
#HTML5
#JavaScript
#갬블링게임
#웹프로그래밍
원문링크 : 갬블링게임



![[빡공단 8기] 망고보드 DAY22~24](https://mblogthumb-phinf.pstatic.net/MjAyMTAzMDhfMSAg/MDAxNjE1MTY3NDk4MTUw.pcK-8vRamCGHPQT04BJJDTQokQ_3DxBV4Dv3gXcR4JAg.Nd2sgXDfI8oaK68iG5JYAEPAeLP6DVGCJDbRGHOIU78g.PNG.rlaalsgk9803/24%C0%CF_%C2%F7_3%BF%F9_6%C0%CF_%C3%E2%BC%AE_%C0%CE%C1%F5_%C8%AE%C0%CE___%B3%D7%C0%CC%B9%F6_%C4%AB%C6%E4_-_Chrome_2021-03-08_%BF%C0%C0%FC_10_36_14.png?type=w2)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티