
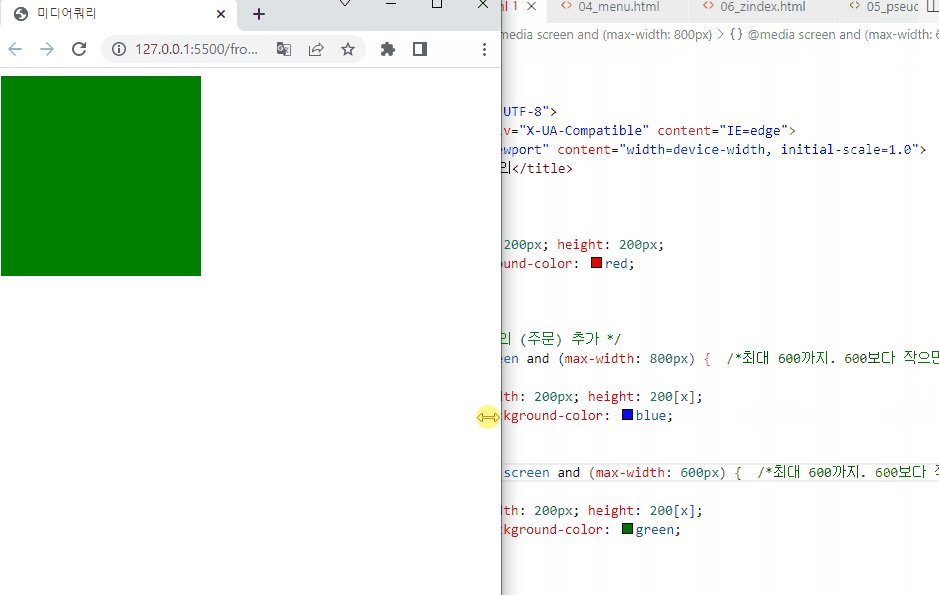
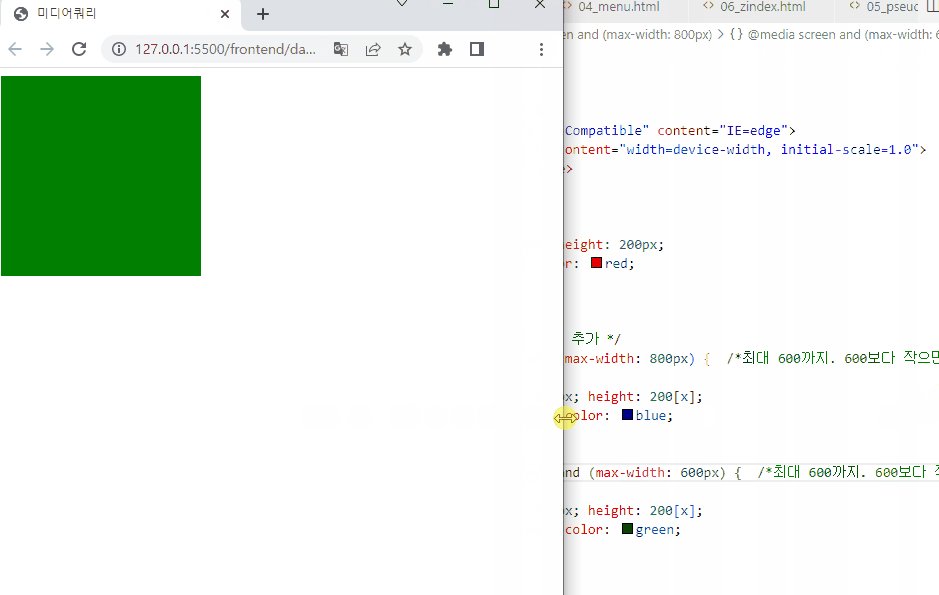
미디어 쿼리 media query 미디어 쿼리(media query)는 미디어 타입을 인식하고, 콘텐츠를 읽어들이는 기기나 브라우저의 물리적 속성을 감지할 수 있는 유용한 장치(기능)입니다. 모든 미디어 쿼리는 다음 두 가지 구성 요소를 지니고 있습니다. - 미디어 타입 (어떤 타입인가, 음성 출력인가? 영상 출력인가? 미디어가 프린터기기 화면인지 음성기기인지, 어떤 미디어에서 노출이 되고 있는 것인지 등 ) - 조건에 대한 물음(미디어 특성) (=쿼리. 미디어의 크기 등) @medoa 미디어 타입 and 미디어 특성{ /* 해당 기기에서 사용할 CSS 코드 미디어 타입과 조건을 모두 만족할 때 덮어씌울 스타일 선언문 */ } 예를 들어 스크린 (pc와 모바일을 통틀어서 말하는 것) 인데, 기기 너비가 ..
원문링크 : 웹 CSS 입문 공부 19. 미디어 쿼리, 변형과 전환, 애니메이션animation, 애니메이션으로 공 튀기기







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티