
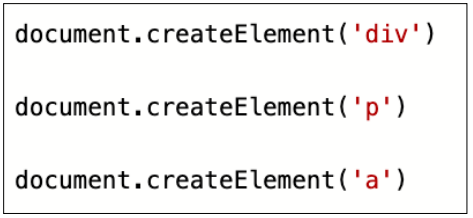
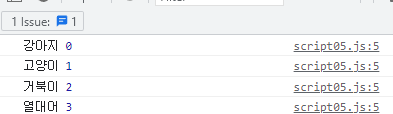
document.createElement 우리는 랜더링의 중간 과정 중 DOM 단계에서 document 을 통해 개체에 접근할 수 있습니다. document의 createElement 메소드는 지정된 이름의 HTML 요소를 만들어 반환해 줍니다. 상기 코드로 HTML 에는 태그가 생성이 됩니다. 이 기능을 활용하면 리스트를 작성하는 것도 가능합니다. 하지만 이것은 화면에서 반환하는 것이 아니라 DOM 단계에서 반환하기 때문에 화면에 추가되지 않습니다. 화면에 추가하기 위해서는 그 다음으로 appendChild 메소드를 사용해야 합니다. appendChild appendChild 메소드는 DOM 내 개별 요소(‘노드’라고도 함)에 자식 요소를 추가할 때 사용하는 메소드입니다. appendChild 를 해줌..
원문링크 : 자바 스크립트(js) 입문 공부 9. createElement & appendChild, value 입력한 값 불러오기






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티