
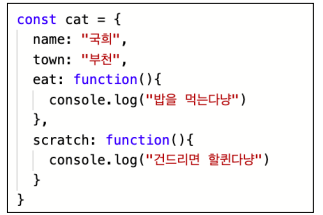
객체 리터럴 객체를 구성하는 속성(값이나 기능, 객체의 상태를 나타내는 값. 프로퍼티 property)의 이름과 실제 값을 한 쌍으로 묶어 표현하는 ‘객체 리터럴’을 이용하면 객체를 생성할 수 있습니다. 이때 속성 프로퍼티의 이름을 키(key), 속성의 실제 값을 밸류(value)라고 합니다. 마치 파이썬의 바이너리를 연상시키는 형태입니다. 객체 리터럴의 형식은 아래와 같습니다. const cat = { name : "쿠키", age : 5 }; 여기에서 name과 age는 key, “쿠키" 와 5는 value에 속합니다. 객체 리터럴의 중괄호는 코드 블록을 의미하는 것이 아니라 값으로 불리기 때문에 닫는 괄호 뒤에는 세미콜론을 붙여줍니다. 객체 리터럴의 value가 되면 사용할 수 있는 모든 값이 되므..
원문링크 : 자바 스크립트(js) 입문 공부 15. 객체 리터럴 , 스프레드 연산자







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티