
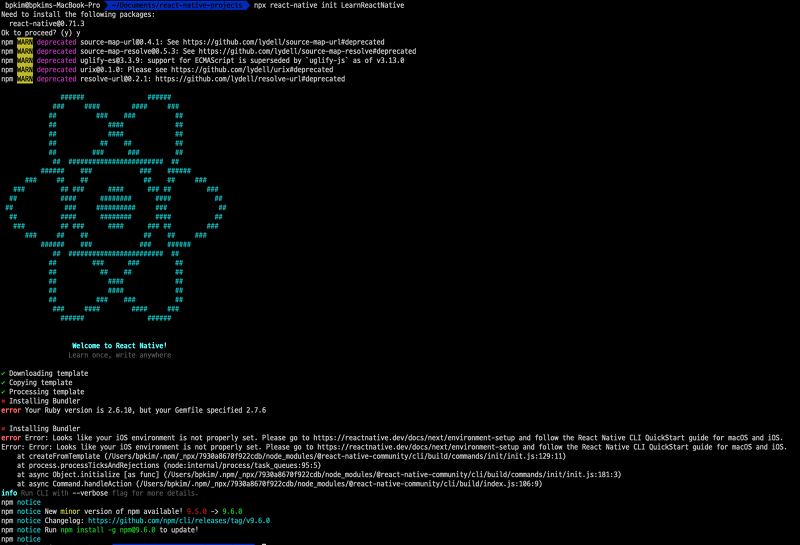
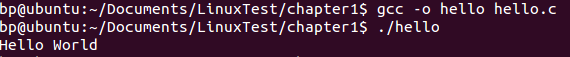
새 리엑트 네이티브 프로젝트를 만들고, 안드로이드 ios 에서 각각 구동해보도록 할께요. 1. 리액트 네이티브 프로젝트 생성 이제 첫번재 리엑트 네이티브 프로젝트를 생성해보겠습니다. 터미널에 다음 명령어를 입력 해보세요. npx react-native init LearnReactNative 현재 작업중인 디렉토리에 LearnReactNative 라는 디렉토리가 만들어지고, 그 안에 리액트 네이티브 프로젝트 관련 파일들이 생성됩니다. 해당 디렉토리를 에디터에서 열고, package.json 파일을 열어봅시다. package.json 파일 열기 script 부분이 각 안드로이드 ios 앱을 실행을 위한 스크립트 문이다. "scripts": { "android": "react-native run-android..
원문링크 : 새 리액트 네이티브 프로젝트 만들기 - 안드로이드 ios 에뮬레이터 실행까지







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티