
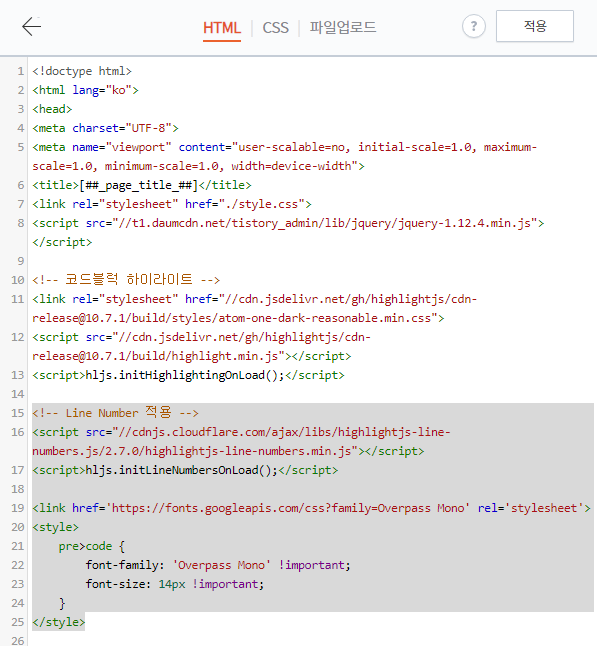
코드 블럭 하이라이트에 이어서 라인 넘버 설정 방법 이 코드를 하이라이트 설정했던 것 처럼 블로그 관리 > 스킨 편집 > HTML 탭에 들어가서 사이에 추가해주면 된다. 그리고 css 탭으로 이동해서 맨 아래에 이 코드를 붙여넣는다. /* Line Number CSS */ /* for block of numbers */ .hljs-ln-numbers { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; text-align: center; color: #B5B5B5; border-right: 1..
원문링크 : 티스토리 코드 블럭 하이라이트, 라인 넘버, 폰트 설정하기 (2) - 라인 넘버, 폰트 설정
![[AI] 인공지능이란 무엇인가? (about artificial intelligence) [AI] 인공지능이란 무엇인가? (about artificial intelligence)](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcTE432%2Fbtq0BDE8gHy%2FRcEnD5H6sJtAK3zDLhJWhK%2Fimg.jpg)
![[NestJs] PayloadTooLargeError: request entity too large [NestJs] PayloadTooLargeError: request entity too large](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Ftistory_admin%2Fstatic%2Fimages%2FopenGraph%2Fopengraph.png)
![[git] 에러 | ! [rejected] main -> main (fetch first) [git] 에러 | ! [rejected] main -> main (fetch first)](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FpJVgY%2Fbtq4CivxHN4%2FMljkdgP3pPuVUH7aA1zwv1%2Fimg.png)
![java와 mariaDB연결하기 [JDBC Driver] java와 mariaDB연결하기 [JDBC Driver]](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FviuTQ%2Fbtq20FG7tiW%2FPX9rkLrWcqw6heyUqgy2Ok%2Fimg.jpg)
![[Big Data] 빅데이터 란? [Big Data] 빅데이터 란?](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fo51zw%2Fbtq0SkRf1Gz%2Fv0Tx7BNXbOyGcK4S66FOC0%2Fimg.png)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티