
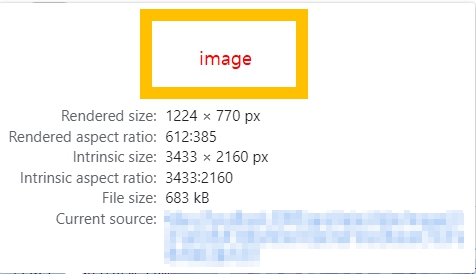
{ const img = e.target; console.log("img 넓이" , img.width); console.log("img 높이" , img.height); console.log("img 원본 넓이" , img.naturalWidth); console.log("img 원본 높이" , img.naturalHeight); }} /> onLoad는 이미지가 로드된후 실행하는 함수이다. img.width를 찍어보면 이미지가 출력된 후의 조정된 사이즈(상의 div등에 의해) 가 출력된다 Intrinsic size (원본사이즈)가 알고싶다면, img.naturalWidth 로 알수있다. Rendered size => img.width Intrinsic size => img.naturalWidth
원문링크 : <img/> 이미지의 사이즈 구하기 && 이미지 원본 사이즈 구하기


![[반포동 맛집/생선구이 맛집] 어랑 생선밥상 [반포동 맛집/생선구이 맛집] 어랑 생선밥상](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcpHE6u%2Fbtq57p1gBca%2Faq0v0gkXdm4Mvd1LzlqUH1%2Fimg.jpg)
![[VS Code] 자동줄맞춤 자동정렬 플러그인 [VS Code] 자동줄맞춤 자동정렬 플러그인](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdVJlZb%2Fbtq34hdeXxH%2FRuNfhHvHIfSvY0W6IhNuzk%2Fimg.png)
![[Java] excel poi 셀 배경색 지정 및 색 리스트 셀스타일 [Java] excel poi 셀 배경색 지정 및 색 리스트 셀스타일](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FckngB2%2FbtrAz7iHBDg%2Fh5qYk4mpQuCWgVzozFE7g0%2Fimg.png)

![[도무스 낭만그릴] 1인가구/캠핑 그릴 [도무스 낭만그릴] 1인가구/캠핑 그릴](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FFbVzh%2FbtryxH65Xa0%2FvKDAlLx4chlMnwteD5GJaK%2Fimg.jpg)
![[computer vision] 컴퓨터 비전이란? [computer vision] 컴퓨터 비전이란?](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcwQSS2%2Fbtq0DscgkQI%2FNkIjn9vjm9zyKsz0iasrrk%2Fimg.jpg)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티