
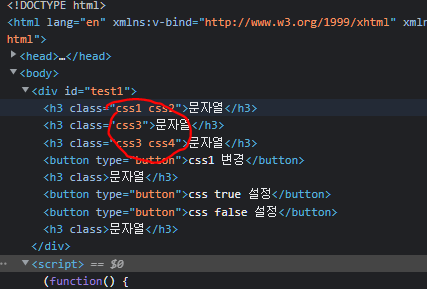
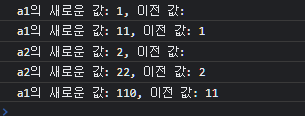
CSS 클래스를 저장해놓고 이를 불러와서 바인드하는 방법들이 다양하게 존재한다 문자열 문자열 문자열 css1 변경 문자열 css true 설정 css false 설정 문자열 1. 쌩짜로 class = 꼴로 불러오기. 여러개 불러올 때는 띄어쓰기로 구분하기 2. data에 안에 css 클래스를 불러올 변수를 지정하고 그 변수로 v-bind:class 여러개 불러올 때는 [css1Name,css2Name]꼴로 대괄호에서 쉼표로 구분하여 가져오자. 3. 메소드 안에 function으로 저장하여 특정 css name 을 지정하거나, 속성을 지정/해제할 수 있다. v-on:click 등을 통해 동적으로 이벤트를 먹일 수 있다. + 정규표현식으로도 지정할 수 있다! css1을 css3으로, css2를 css4로 변..
원문링크 : Vue.js CSS 클래스 바인딩








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티