
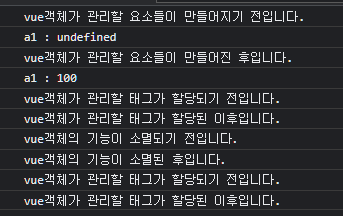
{{a1}} 값 변경 처음 페이지 로드하면 이렇게 버튼 클릭하면 이렇게 값이 바뀐다. destroy 후 mount 바로 불러내서 할당이후까지 초장에 로그가 찍히는데 앞에 mount후 destroy까지만 남겨두면 destroy 되어 버튼을 사용할 수 없어짐 v-on에 setValue 를 넣어놓으면 위에 methods에서 만들어 둔 function을 자동으로 불러온다 vue객체가 관리할 요소들이 만들어지기 전 / 만들어지고 나서 / html 태그 객체 할당 전후 / 업데이트 전후 / destroy전후 등 다양한 타이밍에서 벌어질 이벤트 함수를 지정할 수 있다. 이번에는 콘솔에 디버그문구를 찍어보는 형태로 만들었지만, 기능을 개발하고 각 타이밍에 맞게 삽입하는 응용형태의 개발도 가능할 듯 하군.
원문링크 : Vue.js 객체할당과 이벤트 1: mount / destroy / v-on








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티