
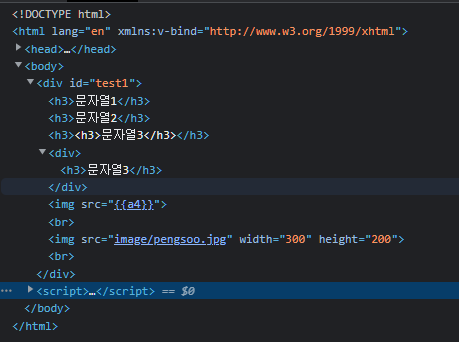
{{a1}} {{a2}} {{a3}} vue객체에 데이터를 집어넣으면서, HTML 을 넣을 수 있다! 그러나.... 그냥 문자열처럼 똑같이 집어넣으면 리터럴리 문자열로 인식을 해버림. 그래서 v-html 을 넣고, data의 해당 번지를 지정하여 html 태그를 태그로 인식할 수 있도록 처리해줘야 한다. 이미지도 마찬가지로, 그냥 src에 넣어버리면 그냥 이미지 자리만 생기고, 아무 일도 벌어지지 않는다. 그래서 v-bind 를 사용하고, v-bind 뒤에 src , width, height 설정을 붙여야 한다. 이미지 경로는 일반 문자열처럼 똑같이 경로 지정해서 가져올 수 있음. 소스 까보면 똑같이 html에다 직접 넣은 것 처럼 보인다.
원문링크 : Vue.js HTML태그 인식하기 / 이미지 불러오기 : v-html, v-bind






![[매매일지] 20230331 KBSTAR 비메모리반도체액티브 절반 매도 [매매일지] 20230331 KBSTAR 비메모리반도체액티브 절반 매도](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FCKdOa%2Fbtr7pS8zKYS%2FyOjcPOyLeWNAKaoQqDQHiK%2Fimg.png)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티