
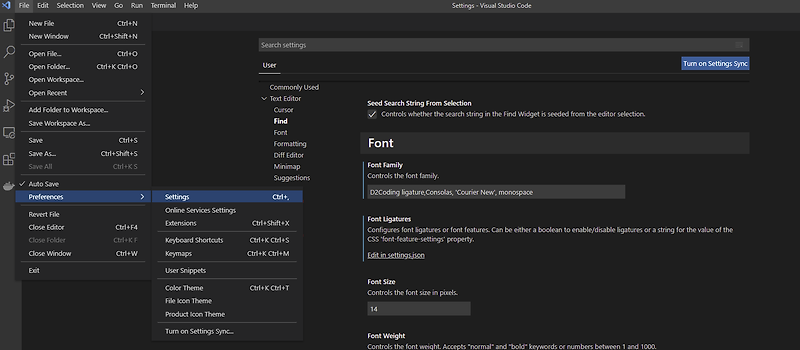
Vue를 사용하기 위해서는 VsCode 확장 패키지를 설치하여야 한다. 먼저 개발자 폰트 부터 설정하자. 코딩을 위한 개발자 폰트 설정 네이버 github.com/naver/d2codingfont GitHub - naver/d2codingfont: D2 Coding 글꼴 D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub. github.com 개발자 폰트를 다운 받아서 모든 사용자용으로 설치 한다. vscode를 열어서 TextEditor -> Font D2Coding ligature 입력합니다. 그리고 나서 Edit in settings.json 클릭하여 "editor.fontFamily":..
원문링크 : Vs Code 기본 환경 셋팅
![[ 조은글 5176호 - 아무리 세상이 힘들다해도 나는 괜찮습니다 ] [ 조은글 5176호 - 아무리 세상이 힘들다해도 나는 괜찮습니다 ]](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Ftistory_admin%2Fstatic%2Fimages%2FopenGraph%2Fopengraph.png)
![[비트코인] 가상자산 하면 비트코인 이지 [비트코인] 가상자산 하면 비트코인 이지](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbtwcx4%2FbtsD2IUZmDX%2Fsjj1XLDfAwXknR1kNMzA40%2Fimg.png)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티