
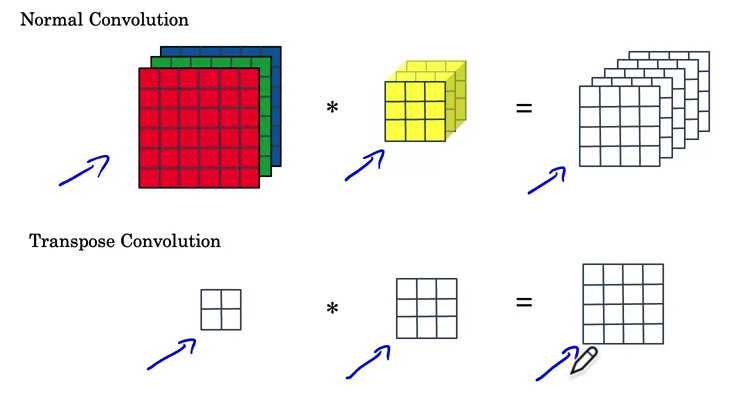
Transpose Convolutions 일반적인 Convolution은 filter를 통해 계산하면 그 차원수가 줄어듭니다. 하지만 Transpose Convolution을 적용하면 오히려 차원이 커지는 것을 볼 수 있습니다. 위 예시에서는 2 x 2 input이 3 x 3 필터를 만나 4 x 4가 되었습니다. input은 2x2, filter는 3x3, padding은 1, stride는 2인 예시를 살펴봅시다. 필터의 모든 값은 input의 각 값을 변수로 받아 제곱을 계산합니다. 계산된 제곱은 패딩을 제외한 구역에 더해집니다. 만약 여러 계산이 중첩되는 경우 계산된 값을 더하여 누적하면 됩니다. 패딩에 해당하는 값들은 계산하지 않고 무시합니다. U-Net에서는 이런 방식을 이용하여 이미지를 다시 ..
원문링크 : Transpose Convolutions, U-Net Architecture Intuition






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티