
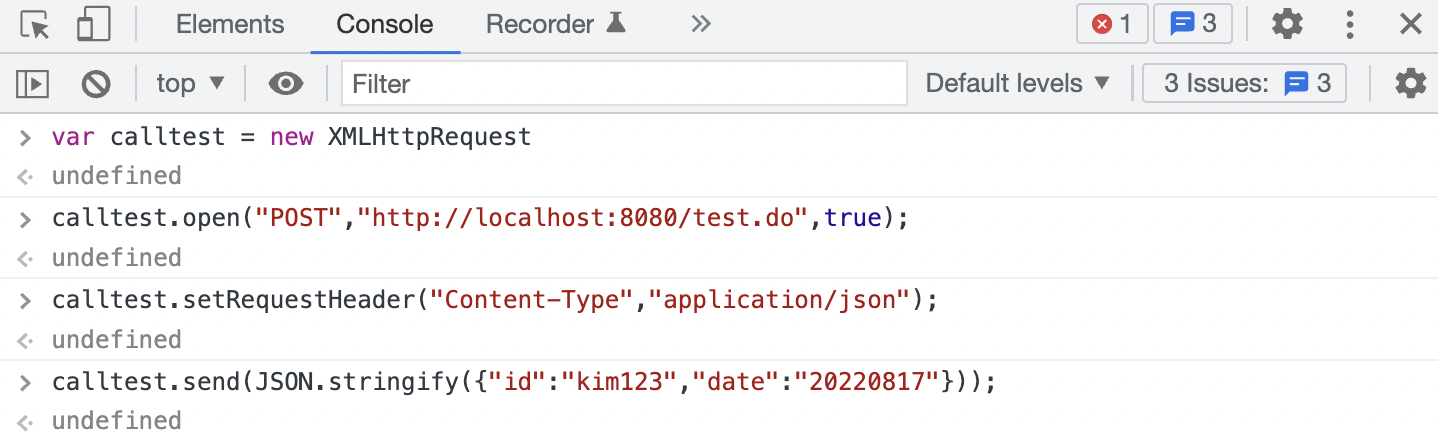
프론트에서 백엔드로 비동기식 호출을 하는 경우, 클라이언트단에서 특정 기능의 url를 호출하면 백엔드에서 실행된다. 만약, 프론트엔드 범위까지 개발 담당이 아닌경우 테스트를 위해서 임의로 테스트 페이지를 만들곤 하는데 굳이 화면개발 없이 크롬 개발자모드의 콘솔에서 간단히 호출 및 테스트 할 수 있는 방법이 있어 공유한다. 웹에서 크롬 개발자 모드 (단축키 F12)의 console 에서 비동기 통신 객체인 XMLHttpRequest 객체를 생성하여 서버로 요청을 보내는 방법이다. 먼저 XMLHttpRequest 객체에 대해서 간단히 알아보자. XMLHttpRequest(XHR)객체란? ajax 요청을 생성하는 javaScript API로 브라우저와 서버간의 네트워크 요청을 전송한다. 서버와 상호작용하여 ..
원문링크 : 크롬 개발자모드로 브라우저에서 HTTP POST방식 호출하기 (feat.XMLHttpRequest 객체란?)





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티