
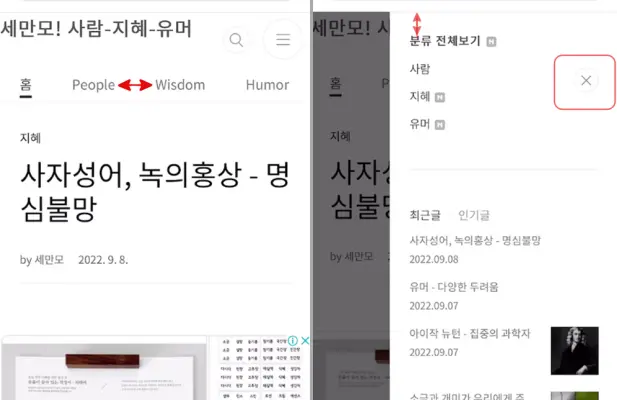
프롤로그 이전의 글에서 모바일 페이지 화면의 서치 아이콘과 사이드 메뉴 아이콘의 크기와 위치를 조정하는 방법에 대해 소개하였습니다. 이 번 글에서는 모바일 화면에서의 카테고리 메뉴 간격과 사이드바 메뉴의 상단 마진 조정 그리고 사이드바 닫기 아이콘의 위치를 조정하는 조정 방법에 대해 알아보도록 하겠습니다. 모바일 화면에서 카테고리 메뉴 간격 조정 카테고리 분류 수가 4개를 넘어가는 경우 PC와 같이 넓은 화면은 문제가 없으나 모바일과 같은 좁은 화면에는 문제가 발생하게 됩니다. 바로 가장 오른쪽 카테고리 항목이 화면에 걸치거나 밖으로 나가는 현상입니다. (아래의 왼쪽 그림 참조) 이때에는 스킨 편집으로 이동하여 CSS 파일 2470행 부근의 #gnb ul li에서 padding 두 번째 숫자를 줄이면 카..
원문링크 : 북클럽 스킨 수정 - 모바일 화면 카테고리, 사이드바







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티