
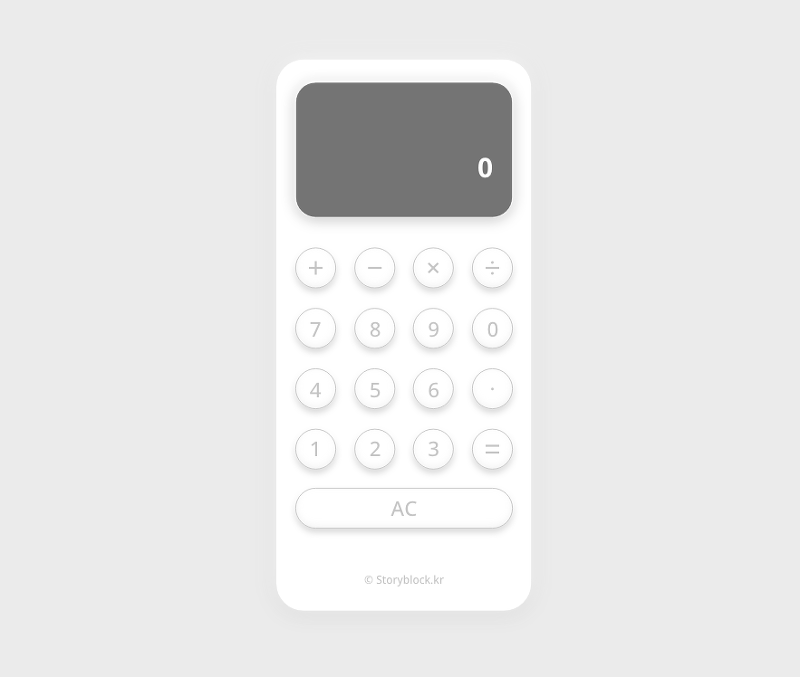
뉴모피즘 스타일로 계산기를 디자인해봤습니다. 이번 작업의 목표는 이미지를 사용하지 않고 심플하면서도 부드러운 느낌의 UI를 만드는 것인데요. 지난번에 자바스크립트로 만들었던 계산기를 리뉴얼하려고 디자인 작업을 했습니다. 앞으로 CSS까지 완료되면 CSS소스도 공유해드리겠습니다. 이번 포스팅에선 XD 디자인 소스까지 공유해드릴게요. Chat GPT로 만든 HTML 계산기 바로가기 뉴 모피즘 디자인 스타일인데요. 좀 더 뉴모피즘을 강조한다면 버튼들에 테두리도 없애는 게 맞을 거 같습니다. 아래는 버튼에 라인을 없앤 디자인입니다. 라인을 빼면 훨씬 부드럽게 보이죠. 뉴모피즘이라는 디자인이 유행인데요. 아니, 어쩌면 지금은 뉴모피즘 보다는 훨씬 심플한 디자인이 유행인 것 같습니다. 실제로 뉴모피즘은 디자인 작업..
원문링크 : 뉴모피즘(New Morphism) 계산기 디자인 해봤습니다. (XD 디자인 소스)








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티