
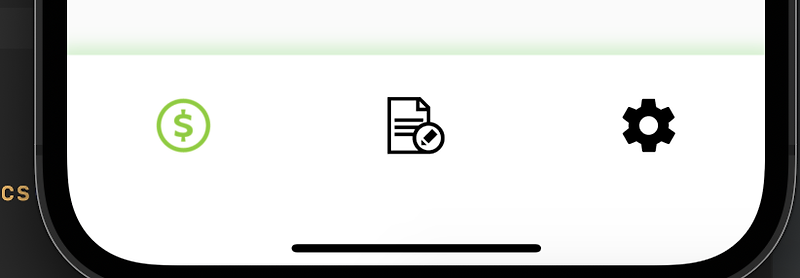
안드로이드 네이티브 개발자들에게는 익숙한 바텀 내비게이션 탭 바에 대해서 글을 작성하려고 한다. 갓러터에서 이와 비슷한 패키지가 있다. 따로 외부에서 가져오지 않아도, 내부 패키지에 있기 때문에 그대로 사용해도 된다. 바로 DefaultTabController이다. 위에 사진은 내가 간단한 프로젝트를 위해 사용한 탭이다. 위와 같은 탭바를 코드로 살펴보자. 사용법 나같은 경우는 main.dart에서 맨 처음 앱 화면에서 사용하기 때문에 (보통 이런식으로 한다) Scaffold를 DefaultTabController로 감싸준다. return DefaultTabController( length: 3, child: Scaffold( ... ) ... ); length는 총 아이템에 개수를 이 메서드에게 알려주..
원문링크 : Flutter / dart 네이게이션 탭바 DefaultTabController/ TabBarView/ TabBar/ Tab 사용법 TIL # 55


![Editor does not contain a main type 오류 해결 [이클립스] Editor does not contain a main type 오류 해결 [이클립스]](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcWvVZ2%2FbtqOda78ZBk%2FAE9eCUZyiuT2wyhRjp0NWK%2Fimg.png)





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티