
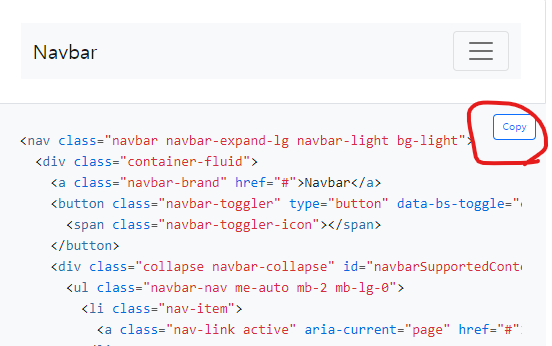
내비게이션 바(navigation bar) 우리가 어떤 홈페이지에 들어가면 가장 많이 사용되는 영역들 중 하나가 바로 네비게이션 바라고 할 수 있습니다. 네비게이션 바는 웹 사이트의 메뉴라고 보면 됩니다. 기본적인 구조 네비게이션 바는 주로 html에서 <nav>태그로 하며 <nav>태그 안에 <ul>, <li>를 넣어 영역을 채워넣습니다. *저의 모든 예제들은 제가 임의로 작성한 것입니다. 만약 그대로 복사해서 입력하면 에러가 발생할 수 있습니다. [html] <nav id="nav1"> <ul> <li><a href="#">홈</a></li> <li><a href="#">소개</a></li> <li><a href="#">제품</a></li> <li><a href="#">고객센터</a></li> <li><a href="#">서비스</a></li> </ul> </nav> 주로 링크를 사용해서 리스트 메뉴를 많이 만듦니다. [css] #nav1{text-align:center} #na...
원문링크 : CSS 내비게이션/ 세로버전 세로버전, 마우스 올리면 변하게 만들기




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티