
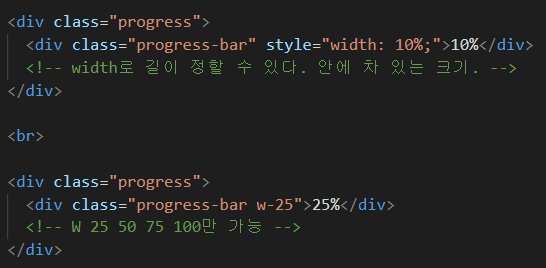
css를 하면서 좀 더 쉽고, 간결하게 레이아웃을 정리할 수 있는 방법이 있습니다. 그건 바로 flexbox입니다. flex는 레이아웃 배치 전용 기능으로 개발되었습니다. flexbox 기본 형태 flexbox는 기본적으로 부모 요소인 flex-container와 자식요소인 flex-item으로 구성되어 있습니다. 부모 요소에 한 가지 설정을 하면 (ex. background-color: white;) 그 설정이 자식 요소에도 적용이 됩니다. -> 컨테이너가 flex의 영향을 받는 전체 공간이며, 설정된 속성에 따라 각각의 아이템이 배치되는 것. flex-container 만드는 방법 <html> <div class="container"> <div class='box'>A</div> </div> <css> .container { display: flex; } /*여기서 막간 꿀팁*/ display:flex;를 설정해준다음, justify - content: center; align-...
원문링크 : Flex box / Flex direction / Flex wrap





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티