
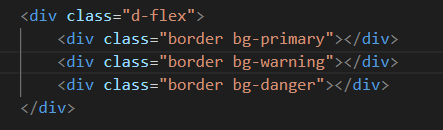
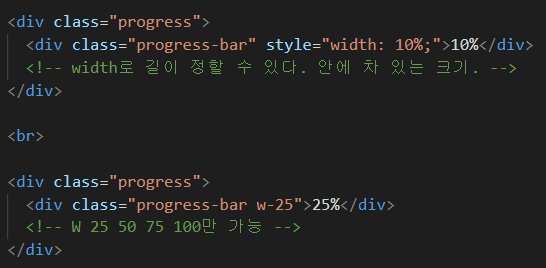
부트스트랩을 사용하는 이유는 간단합니다. 좀 더 쉽고 빠르게 화면을 꾸미기 위해서죠 아싸아싸 <display flex> 이렇게 나옵니다. <div class="border"></div>로 되어있다면 상자만 생기고 안에 색은 안 채워져 있습니다. 하지만 <div class="border bg-warning"> 이렇게 bg(백그라운드 색깔) warning(부트스트랩에서 지정한 색이름)을 넣으면 백그라운드 색이 들어가게 된답니다. 백그라운드 색은 부트스트랩에서 지정해놨기 때문에 검색하면 나옵니다 보고 집어넣으시면 되요! <flex wrap> wrap이라는 속성을 사용했기 때문에 상자가 화면 크기에 따라 위치를 바꿉니다. <flex direction> <flex-row> <flex-column> <flex direction column> <flex direction row reverse> <flex direction column reverse> <justify content start 가로...
원문링크 : 부트스트랩 플렉스 사용하기





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티