
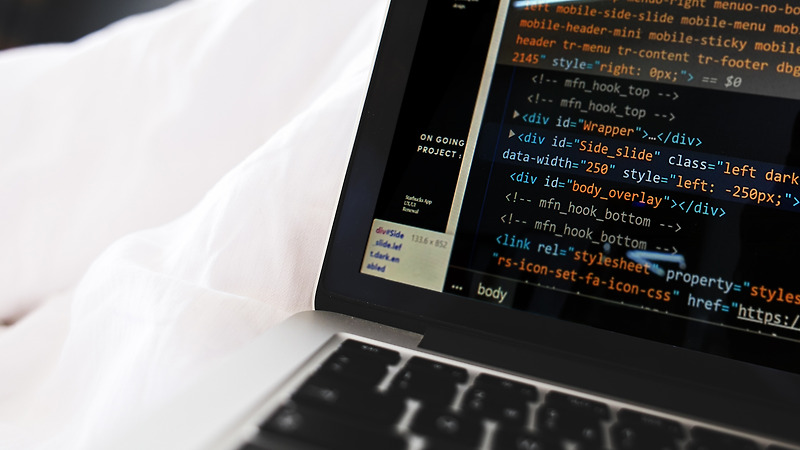
개발자도구는 크게 패널 메뉴와 패널 영역으로 나누어져 있습니다. 우리는 주로 패널메뉴 앞단의 내용을 가지고 작업하게 될 것입니다. 패널 메뉴 중 디자이너들이 가장 눈여겨볼 만한 네 가지..
신입 웹디자이너를 위한 크롬 개발자도구 활용법 글에 대한 티스토리 블로그 포스트 내용이 없거나, 요약내용이 적습니다.
아래에 원문링크를 통해 신입 웹디자이너를 위한 크롬 개발자도구 활용법 글에 대한 상세내용을 확인해주시기 바랍니다.
원문링크 : 신입 웹디자이너를 위한 크롬 개발자도구 활용법








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티