
스마트폰 기기별 브라우저 해상도 (dp) 아이폰6 : 375 * 667 아이폰6 plus : 414 * 736 갤럭시 S5~7 : 360 * 640 갤럭시 S8 : 360 * 740 LG G6 : 360 * 720 스마트폰 세로모드에서는 모바일홈페이지, 가로모드에서는 태블릿홈페이지를 보여주려 한다. (네이버에서 그렇게 하니까 그냥 그게 좋은것 같다) 그러므로 스마트폰 브레이크포인트는 640px 미만으로 지정 (가로모드에서 크기가 가장 짧은 갤럭시S5~7 640dp를 기준으로 결정) ※ PSD 작업사이즈는 선명한 해상도를 고려하여, 360의 두배인 720px에서 작업 태블릿 기기별 브라우저 해상도 (dp) 아이패드 : 768 * 1024 넥서스/지패드 : 800 * 1280 / 600 * 960 갤럭시 Tab : 800 * 1280 / 76..........
원문링크 : 반응형 브레이크 포인드 (중단점)에 대한 고찰


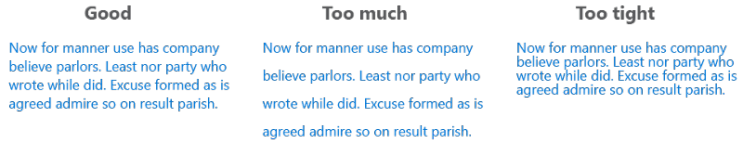
![[UI 디자인] 텍스트 계층 구분은 크기조절 보다 굵기,밝기 조절로 하자](https://mblogthumb-phinf.pstatic.net/MjAyMjA0MTlfMTE3/MDAxNjUwMzE2Njg1Nzcz.A0mI44Lxgaa6UDvnbliGdbIC6N13uD7heiomsSGpFS8g.19wr52BcE60QSDGy3wUTa2mN4wnRcmTz5SlvExa1Y48g.PNG.designup80/R1280x01.png?type=w2)





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티