
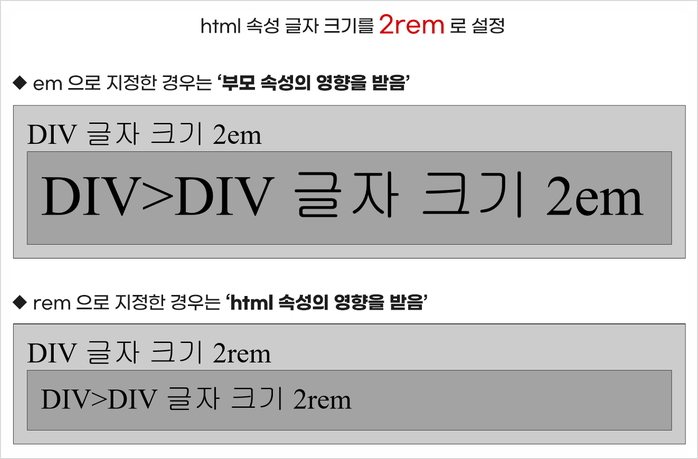
em은 부모 속성에 정의된 값의 영향을 받지만 rem은 html 속성에 정의된 font-size 값의 영향을 받는다. 따라서 웹사이트의 폰트 크기, 가로세로 크기 등의 모든 단위를 rem으로 설정한다면, html 에 정의 된 font-size 값 하나를 변경함으로써 웹사이트의 전체 크기를 바꿀 수가 있게 된다. #rem #em #css #웹퍼블리싱 #폰트크기...
rem은 html 속성에 정의된 font-size 값의 영향을 받는다.에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
#css
#em
#rem
#웹퍼블리싱
#폰트크기
원문링크 : rem은 html 속성에 정의된 font-size 값의 영향을 받는다.
![[다크모드 디자인] 순수한 검정색 NO! 순수한 흰색 NO!!](https://mblogthumb-phinf.pstatic.net/MjAyMjA0MjRfMjAx/MDAxNjUwODAzOTAyNDI0.oEy8BYmZgRlmbNyDAssEx5wOVKbajVk8wOFS6x2tniUg.nPvfLFpZGzelv6w1yOZnEiITnB2ukkQSOmneD6o_qPMg.JPEG.designup80/image-of-best-android-apps-with-dark-mode1.jpg?type=w2)






![[직업 선택] '실력'이 필요한 직업과 '운'이 필요한 직업](https://mblogthumb-phinf.pstatic.net/MjAyMjA1MTNfODMg/MDAxNjUyMzkzNDQ1NzQy.MFIbiqsYyoSZHsIGJ6vj73H8uEeDqrSEyWJtq5pgk78g.mK94zdPYRpkv0wwqzr_bo4giWfrvP-9GbJ-ICeCztHAg.JPEG.designup80/pexels-andrea-piacquadio-38229271.jpg?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티