
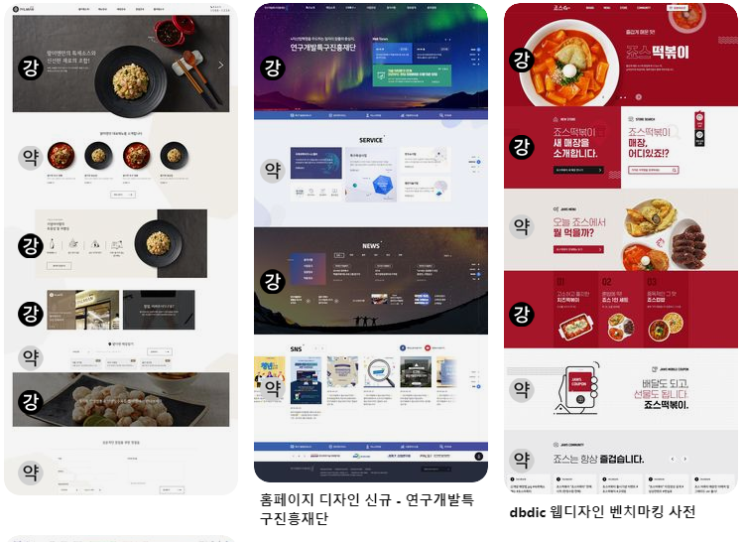
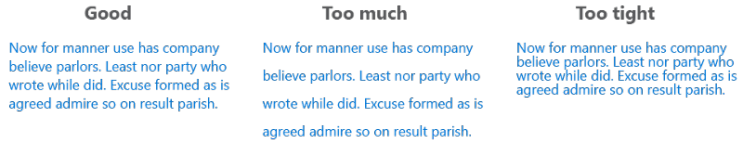
0 1 먼저 초보 디자이너분들은 단순한 배치로 진행하세요. 이런 것으로 하세요. - 영역별 구분이 확실한 웹페이지 초보 웹디자이너분들은 아래와 같이 영역별 구분이 확실한 디자인으로 진행하시는 것이 좋습니다. 쉬운 것부터 차근차근 쌓아가며 자신감을 가져봅시다! 영역별 구분이 확실한 웹페이지 이런 건 하지 말아요. - 영역별 구분이 불명확한 웹페이지 아래와 같이 영역별 구분이 난해한 배치는 가능한 피하시는 것이 좋습니다. 이건 학원에서 배운 지식이나 계산으로 하는 것이 아닙니다. 경험을 통한 디자인 감에 의존해야 할 것이기 때문에 매우 어렵습니다. 영역별 구분이 불확실한 웹페이지 집에서 연습하는 건 아무래도 상관없지만, 실무에서 괜히 어설프게 따라 했다가... 자신감만 떨어집니다. 0 2 강 약 강 약, 섹션 구분만 확실히 해주세요. 강약 강약으로 진행되는 페이지의 리듬감~ 상단 히어로 이미지는 강한 인상을 심어주도록 강하게 힘을 주고, 그다음 섹션은 약하게, 그다음 섹션은 강하게...
#레이아웃
#영역별웹디자인
#리듬감
#방법노하우
#배치
#섹션디자인
#운율감
#웹디자인
원문링크 : 영역별 섹션 구분만 확실히 해도, 반 이상은 먹고 들어갑니다.
![[문제해결] 포토샵 에러 - 예기치 않게 파일의 끝에 도달하였으므로...](https://mblogthumb-phinf.pstatic.net/MjAyMjA0MTdfMjgz/MDAxNjUwMTc5MjUxNjc5.aG9gVeO3DJqsb9m_4hmOLf-1otTOkG-SC3Na-YkM9Ikg.SG4fjX8QjRtWJoKJP0XxyneJYuALL4-27fOTSFTjQUYg.PNG.designup80/C1A6B8F1-BEF8C0BD-11.png?type=w2)







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티