
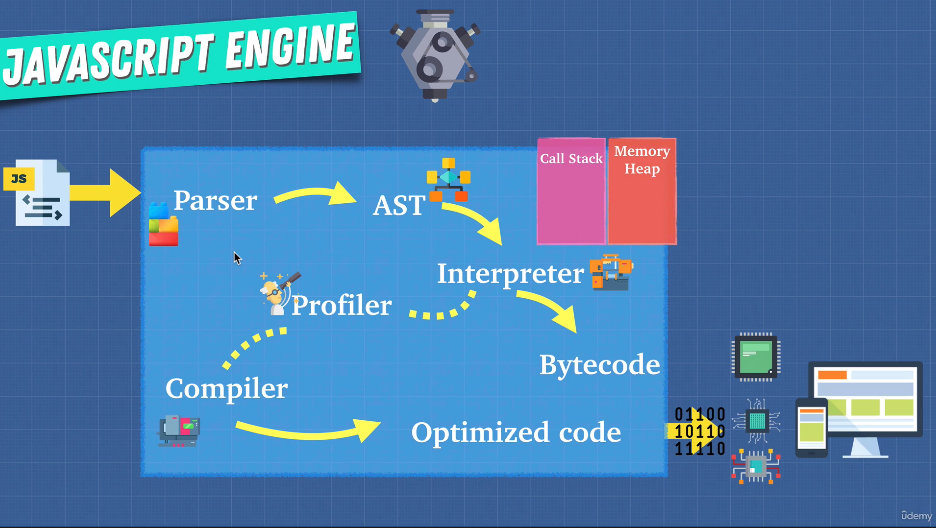
메모리 힙에 이어서 이번엔 콜 스택에 대해 알아보도록 한다. 콜 스택은 이름에서 알 수 있듯이 스택 구조의 저장공간에서 코드를 호출한다. Call Stack 위와 같은 코드의 JS문서가 실행된다고 가정했을 때 콜 스택을 확인해보자 크롬 개발자 콘솔창에서 해당 코드를 실행시켜서 디버깅을 하면 스코프 상태 밑에 콜 스택을 볼 수 있다. 처음 스택에 들어가는 것은 anonymous, 전체 파일이며 main함수라고 보면 된다. 파일이 실행되고 calc함수를 호출하는 코드를 만난다. 콜 스택을 확인해보자 anonymous위에 calc가 쌓인 것을 볼 수 있다. 이후 실행상태는 calc함수 내의 코드로 이동했다. sum을 계산하고 리턴문으로 넘어갔더니 이번엔 sub함수 호출을 만나게 된다. 다음 행동이 이제는 예상..
원문링크 : JS 동작원리 4편 - 콜 스택
![[자바스크립트] 반복문의 break, continue문 [자바스크립트] 반복문의 break, continue문](http://blog.kakaocdn.net/dn/cOuKiH/btrAtb0DWCQ/kqA2geKroWk1aujI3KzF60/img.png)
![[정보처리기사] 정처기 실기 빠르게 합격하기 (팁, 시험준비, 기출, 문제집) [정보처리기사] 정처기 실기 빠르게 합격하기 (팁, 시험준비, 기출, 문제집)](http://blog.kakaocdn.net/dn/rCocO/btrE768OaYi/e6MU7rBy14zt8ECVYe9Du0/img.png)
![[React] 분해할당, Destructuring Assignment [React] 분해할당, Destructuring Assignment](http://blog.kakaocdn.net/dn/bNBxnq/btrDXnXHG58/G8bGtQzsUuMcE0fuaaAKb0/img.png)
![[자바스크립트] css스타일 속성 표기법, 단위 생략 [자바스크립트] css스타일 속성 표기법, 단위 생략](http://blog.kakaocdn.net/dn/yoV94/btrDjuh3jMM/1kIDNX6h8eL8xKTylolID1/img.png)
![[JS] 함수형 클래스 [JS] 함수형 클래스](http://blog.kakaocdn.net/dn/rTAbB/btrEPcz1QvX/nnGLICqgnMvSQRSxp6TeB1/img.png)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티