
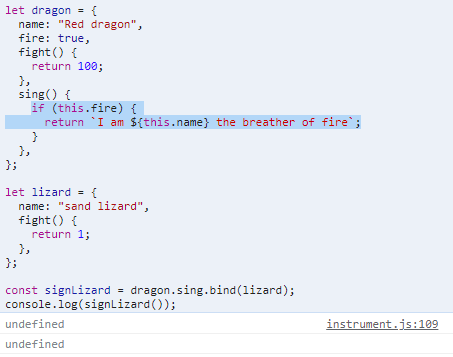
프로토타입 상속 let dragon = { name: "Red dragon", fire: true, fight() { return 100; }, sing() { if (this.fire) { return `I am ${this.name} the breather of fire`; } }, }; 드래곤 객체는 변수 2개와 메서드 2개를 가지고 있다. let lizard = { name: "sand lizard", fight() { return 1; }, }; const signLizard = dragon.sing.bind(lizard); console.log(signLizard()); 도마뱀 객체는 드래곤의 열화판으로 멤버변수와 메서드의 이름은 같고 내용은 다르다. bind를 사용해 드래곤의 sing메서드를..
원문링크 : JS 프로토타입 1편 - 상속

![[JS] 자바스크립트에서 오버로딩, 오버라이딩, constructor, arguments [JS] 자바스크립트에서 오버로딩, 오버라이딩, constructor, arguments](http://blog.kakaocdn.net/dn/l47M7/btrFKaaDKcv/kd10D8KPw3Qi7iKk4td7N1/img.png)
![[자바스크립트] n번째 태그요소 접근, eq, get [자바스크립트] n번째 태그요소 접근, eq, get](http://blog.kakaocdn.net/dn/bzfAIg/btrCBNQfPjc/oYEU8qyJOtQTGBuylJG9FK/img.png)
![[자바스크립트] 반복문의 break, continue문 [자바스크립트] 반복문의 break, continue문](http://blog.kakaocdn.net/dn/cOuKiH/btrAtb0DWCQ/kqA2geKroWk1aujI3KzF60/img.png)
![[Back-end] CORS (Cross Origin Resource Sharing) [Back-end] CORS (Cross Origin Resource Sharing)](http://blog.kakaocdn.net/dn/c7Sr9X/btrFZFogqyB/z5ZNYgG3JQ5KqMWpXUcpF0/img.png)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티