
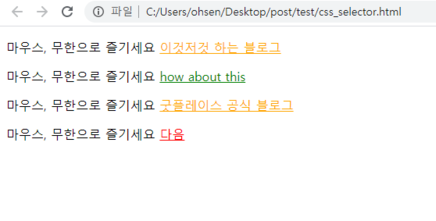
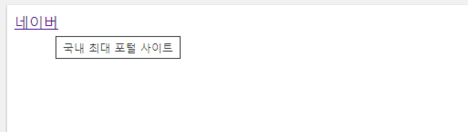
※사용환경 및 기타정보os - 윈도우 10에디터 - visual studio code작성하기에 앞서 위에 해당하는 4가지의 선택자를 쓰려면 1. link2. visited3. hover4. active순서대로 적용해야 오류가 나지 않고 작동되는걸 확인할 수 있다.1번을 제외하고 전부 사용할때는 2→3→4의 순서대로 써야하고 3번을 제외하고 전부 사용하고 싶다면 1→2→4 이런식으로 말이다.나중에 효과 적용 안 되서 어디가 문제인지 찾을 때 이런 순서 하나 틀린게 원인이란걸 알게되면 키보드 아작날수도 있다.1. link - 방문하지 않은 링크방문하지 않은 링크인 다음은 빨간색으로 표시 됩니다.2. visited - 이미 방문한 링크이미 방문한 적이 있는 링크는, 주황색으..........
CSS - :link, :visited, :hover, :active 선택자 (a 태그와 자주 쓰이는)에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : CSS - :link, :visited, :hover, :active 선택자 (a 태그와 자주 쓰이는)






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티