
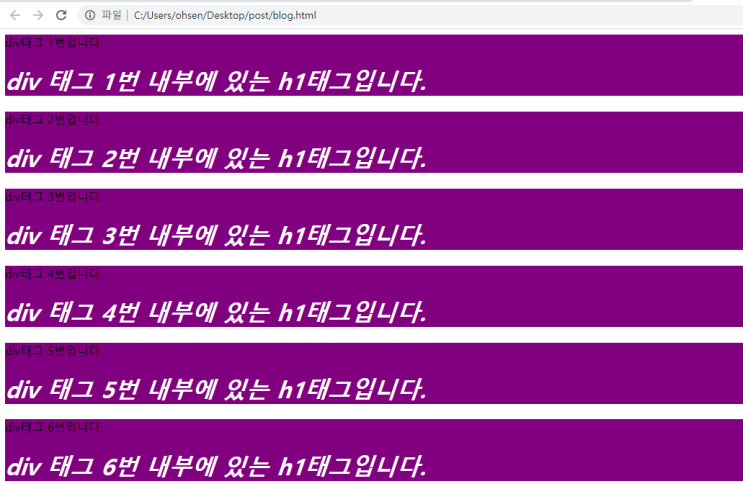
※사용환경 및 기타정보os - 윈도우 10에디터 - visual studio code지난번에 style을 이용하는 방법이 적용하고자 하는 태그에 직접 작성하는 방법이었다면, 이번엔 <head></head> 태그 사이에 <style></style>태그를 사용하여 css를 적용하는 방법을 알아보겠습니다. (무조건 head태그 안에 작성해야 하는 것은 아니지만, 통상적으로 그렇게 합니다.)style 태그를 사용하는 Internal Style Sheet 방법은 HTML문서마다 작성을 해주어야 한다.보통 웹페이지를 만들때는 여러개의 HTML의 문서가 들어가니, 이 방법또한 전체HTML문서에 적용할 수 있는 방법은 아니지만 문서마다 스타일을 지정할 때 사용하면 된다.styl..........
원문링크 : HTML/CSS - CSS 3가지 방법으로 적용하기(2) : Style 태그(Internal Style Sheet)







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티