
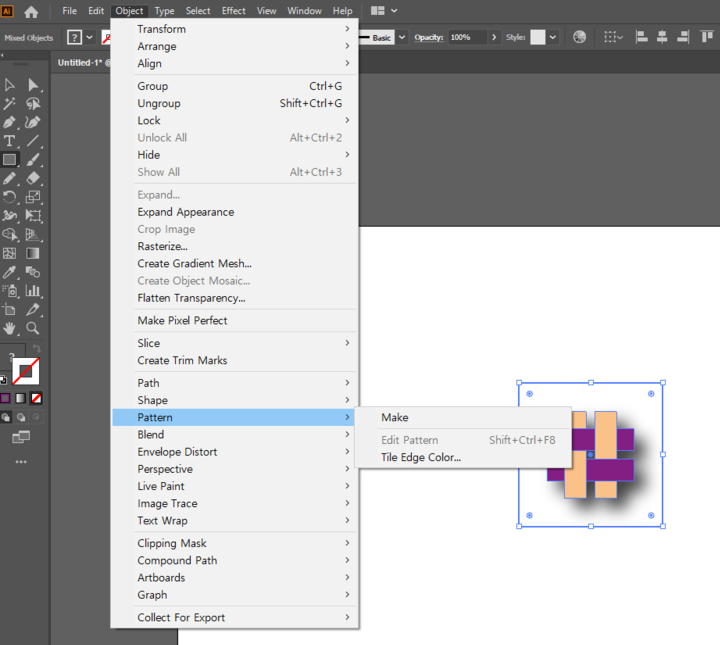
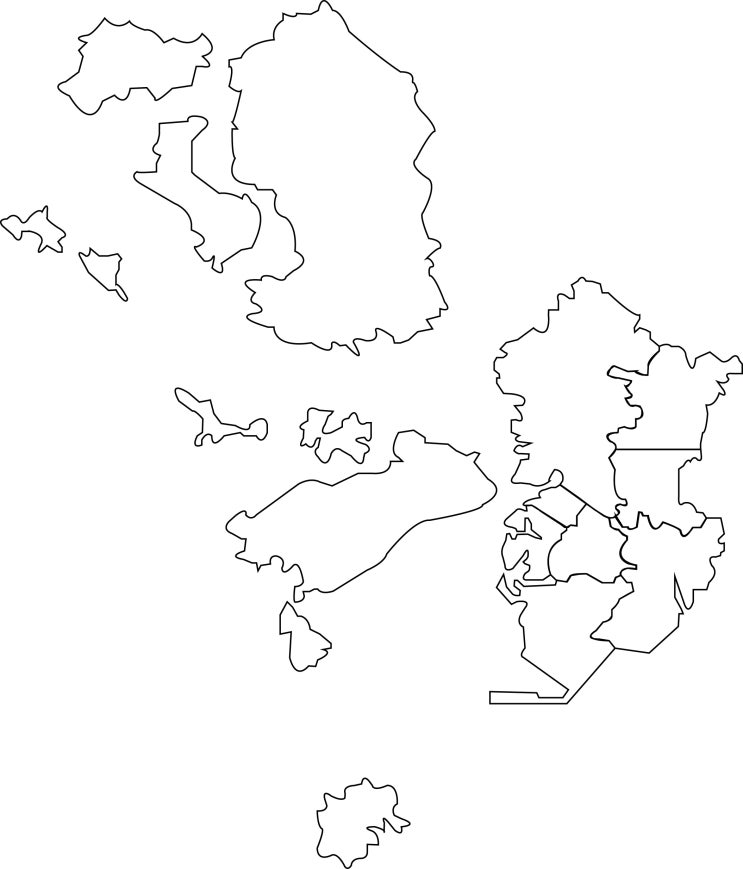
※사용환경 및 기타정보os - 윈도우 10에디터 - visual studio code확장프로그램(Extensions) - Auto Close Tag, Auto Rename Tag, Bracket Pair Colorizer 2, Python, Visual Studio IntelliCode, vscode-iconsimg 태그를 이용하여 HTML 페이지에 사진을 삽입하고 나서, 사진에서 원하는 영역만 하이퍼링크를 걸고 싶을 때가 있다. (나만있나...?)그럴때는 img 태그와 함께 'map'태그와 'area'태그를 활용하면 된다. 사진을 지도처럼 영역을 나누고 영역마다 다르게 하이퍼링크를 걸 수 있다고 생각하면 된다.기존의 img 태그에서 추가해줘야 할 속성은 usemap 하나뿐이다.이렇게 usemap 속성을 입력하고 "#goodpl..........
원문링크 : HTML - img 태그 / map & area태그 (사진에서 원하는 영역에 하이퍼링크 걸기)





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티