
*HTML의 구조 HTML은 웹브라우저를 통해 사용자에게 보이는 부분과 가려진 부분으로 나눠진다. 크롬이나 엣지 브라우저를 사용하면 아무 웹사이트에 가서 마우스 오른쪽 버튼 => 검사를 클릭하면 오른쪽에(혹은 아..
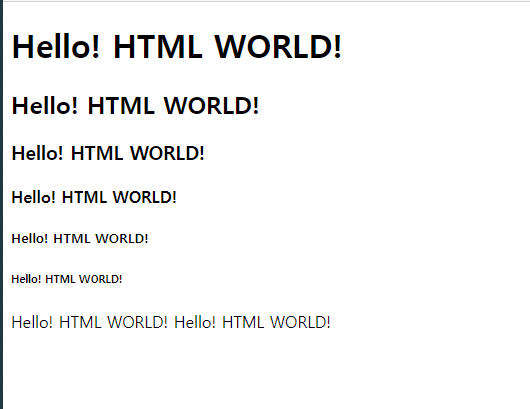
HTML5 기초 | h1과 p 태그 (Heading과 Paragraph) 글에 대한 티스토리 블로그 포스트 내용이 없거나, 요약내용이 적습니다.
아래에 원문링크를 통해 HTML5 기초 | h1과 p 태그 (Heading과 Paragraph) 글에 대한 상세내용을 확인해주시기 바랍니다.
원문링크 : HTML5 기초 | h1과 p 태그 (Heading과 Paragraph)








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티