
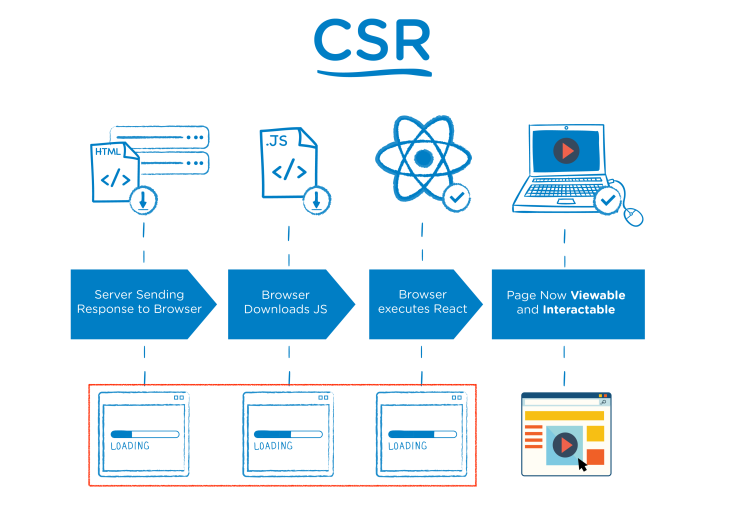
개요No config neededNext.js는 현재 가장 많이 사용하고 있는 React.js 서버 사이드 렌더링, Server Side Rendering(SSR) 프레임 워크입니다."React.js로 웹페이지를 만들려면 Create React App(CRA)을 쓰면 되지 않나요?" 라는 생각이 들 수 있습니다. 차근차근 알아보겠지만 CRA는 기본적으로 Client Side Rendering(CSR)이며 별도의 커스텀 설정을 하기에는 생각보다 복잡합니다.Next.js는 "No config needed"라는 문구가 핵심인 만큼 설정 없이 바로 개발에만 집중 할 수 있도록 도와주는 프레임 워크이며 별도의 커스텀을 하기에도 편한 방식으로 구성되어 있습니다.서버 사이드 렌더링?"브라우저에서 우리..........
원문링크 : SSR with Next.js - Next.js 소개








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티