
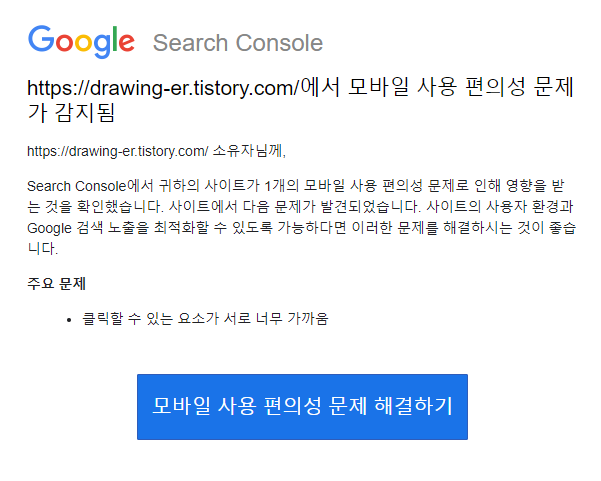
클릭할 수 있는 요소가 서로 너무 가까움 이제 블로그를 시작한지 한 달 정도 되었습니다. 문제가 생겼다고 구글에서 메일이 왔습니다. 살짝 긴장이 됩니다. 지난 번에는 '페이지 색인 생성 문제가 감지됨'이었는데.. 이런 메일이 갑자기 옵니다. 모바일 사용 편의성 문제가 감지되었다고 합니다. 클릭하여 들어가 봅니다. tag 페이지에서 문제가 있는 것 같습니다. 네이버 검색을 빠르게 해봅니다. "태그가 가까워서 모바일에서 클릭하기 힘들다" 이런 내용인 것 같습니다. 그래서 어떻게 해결 할 수 있는지 또 검색을 해봅니다. 총 3가지 방법을 찾았습니다. 1. 스킨편집 - HTML편집 - CSS - 검색(Ctrl+F)하여 tag의 line-height를 2 or 2.5로 변경 2. drawing-er.tistory..
원문링크 : 클릭할 수 있는 요소가 서로 너무 가까움 해결하기




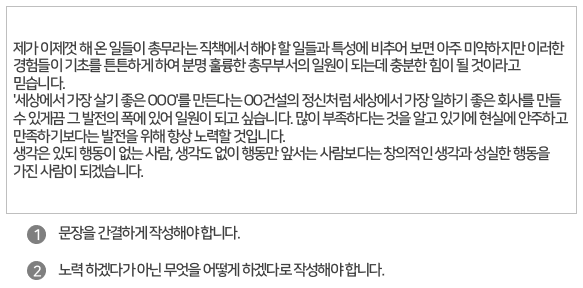
![[PPT무료템플릿] 퇴사자 핵심과제 별 실시계획 [PPT무료템플릿] 퇴사자 핵심과제 별 실시계획](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FclLd3h%2Fbtr2sW9o4EX%2FFf5Q1kx8lUnYRDo0IUizH0%2Fimg.jpg)
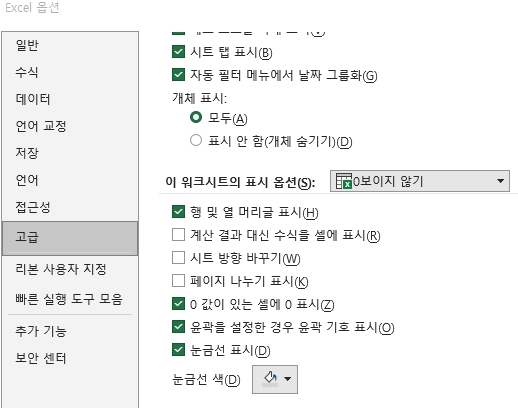
![[엑셀 함수] 중복값 찾기 1(두 열의 데이터를 비교하여 중복값 찾기) [엑셀 함수] 중복값 찾기 1(두 열의 데이터를 비교하여 중복값 찾기)](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fd8a4lt%2Fbtr0AOx3qKL%2FII4qvXI9Cywx6JEBC1Kjwk%2Fimg.png)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티