
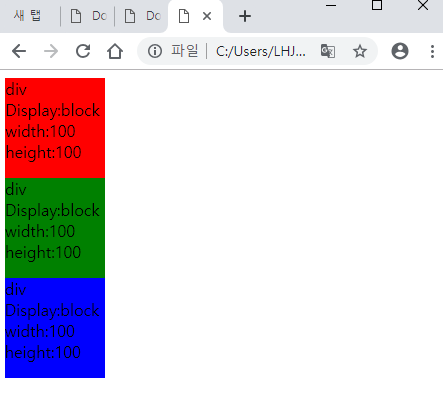
CSS 애니메이션은 자바스크립트로 표현하는 것보다 더 상세히 기술할수있는 용량을 줄이는 획기적인 방법이다. transition 과 매우비슷 (사실 뭐가 다르냐) 선언은 @keyframes 이름 { } 으로 기술하며 0% 부터..
CSS - 애니메이션 @keyframes 글에 대한 티스토리 블로그 포스트 내용이 없거나, 요약내용이 적습니다.
아래에 원문링크를 통해 CSS - 애니메이션 @keyframes 글에 대한 상세내용을 확인해주시기 바랍니다.
원문링크 : CSS - 애니메이션 @keyframes






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티