
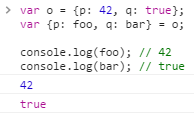
=> (애로우 함수) 내용 ECMA6 들어서면서 => 애로우 함수를 사용할수 있따. const handleListening = () =>{ console.log('ㅎㅇ'); } // 위에 는 const handleListening = function () { console.log('ㅎㅇ'..
JavaScript - ECMA6 문법 (구조분해,애로우함수 등)에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : JavaScript - ECMA6 문법 (구조분해,애로우함수 등)


![[JAVA] 리터럴과 형변환 [JAVA] 리터럴과 형변환](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcoSo6D%2FbtrpMjN9rXx%2FznsJnK9kimINhJ1cKU3w40%2Fimg.png)

![SPRING [RESTFUL] 에 대한 이해 (2) SPRING [RESTFUL] 에 대한 이해 (2)](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F999096425C78593815)
![NODE JS - 보안 모듈[sanitize-html] , XSS란? NODE JS - 보안 모듈[sanitize-html] , XSS란?](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F9916CA3E5C931B8113)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티