
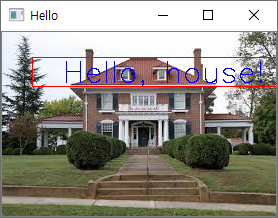
canvas 요소 <canvas> 요소는 그래픽을 기르는데 사용된다. <canvas>는 그래픽의 컨테이너고, 실제로 그리는 것은 자바스크립트를 이용한다. 경로, 상자, 원, 텍스트를 그리고 이미지를 추가할 수 있다. 캔버스는 기본적으로 테두리와 내용이 없다. 스크립트 참조를 위해 id 속성을 지정하고, width와 height를 지정해서 크기를 정의한다. 테두리 추가는 style 속성을 이용한다. 자바스크립트를 이용해 드로잉을 할 수 있다. <!-- 선 그리기 --> <canvas id="myCanvas" width="200" height="100" style="border: 1px solid #000000" > </canvas> <script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.moveTo(0, 0); ctx.lineTo(200, 100); ctx.stroke(); </scr...
#canvas
#graphic
#HTML
#svg
#web
원문링크 : HTML canvas와 svg




![mybatis 사용 예시, 주문 목록 구현 [41일차]](https://mblogthumb-phinf.pstatic.net/MjAyMzA5MjZfNDAg/MDAxNjk1NjYwMDczODE3.jEPoOSrPOQ9IaFuIbOE8Y3YQDL_xcMU0I7evO9WJTb0g.KA40cUgQuXoUMQbUtKakE08IIJMlXNL5kTo9QyJia6Yg.PNG.easeon11/image.png?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티